Das kleine Newsletter-ABC
Einleitung
Sie haben Ihren Newsletter erfolgreich beantragt und er wurde offiziell für Sie freigeschalten. Nun können Sie neue Newsletter-Ausgaben anlegen und diese mit Inhalten füllen. Hier finden Sie eine Anleitung für das genaue Vorgehen.
Erstellen eines neuen Newsletters
In Ihrer TYPO3-Übersicht ist jetzt ein neuer Ordner aufgetaucht, der wie folgt aussieht:
Wenn Sie nun auf den Pfeil neben dem Ordner klicken, öffnet sich dieser. Dort sehen Sie nun die Ordner Empfänger und Test-Empfänger. Im Ordner Empfänger werden automatisch alle Abonnenten Ihres Newsletters gespeichert. Zu dem Ordner Test-Empfänger kommen wir später noch.
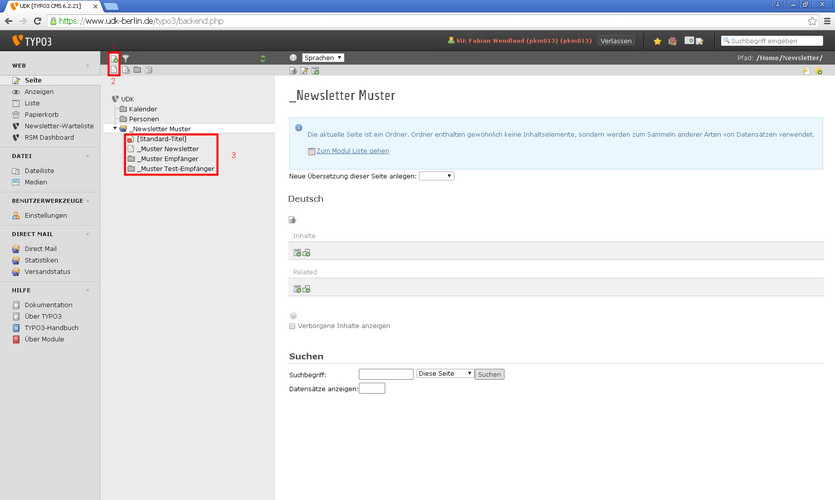
Um nun einen neuen Newsletter zu erstellen, klicken Sie oben auf das Blatt mit dem Plus (1) und ziehen das leere Blatt (2) in den Ordner(3). Es ist wichtig, dass Sie das Blatt in den Ordner ziehen, damit das System automatisch erkennt, dass es sich um einen Newsletter handelt.
Haben Sie die Schritte befolgt, sieht das bei Ihnen nun so aus:
Die Befüllung des Newsletters mit Inhalten
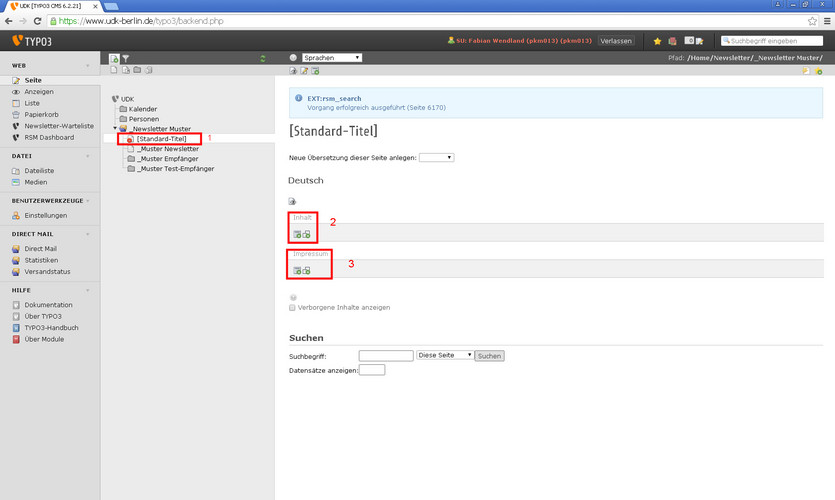
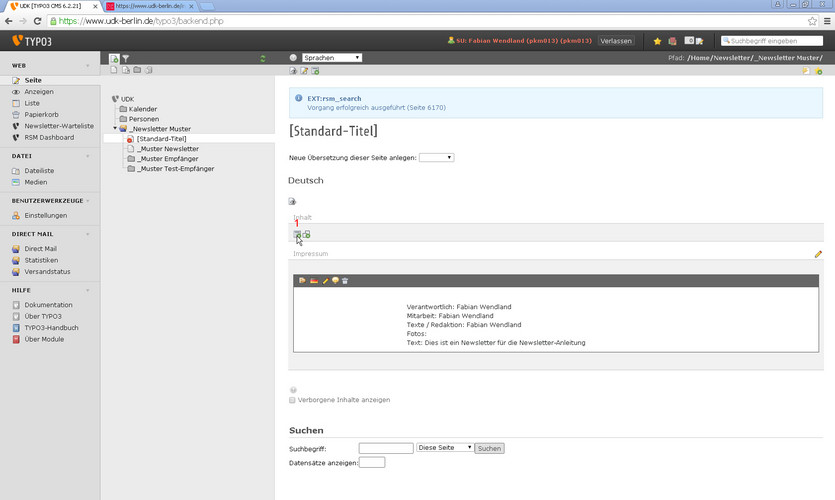
Da Sie natürlich keinen leeren Newsletter verschicken wollen, müssen Sie diesen noch mit Inhalten bestücken. Dazu wählen Sie den neuen Newsletter aus(1). Jetzt sehen Sie auf der rechten Seite zwei Stellen, an denen Sie neue Inhalte erstellen können: Das Feld Inhalt(2) und das Feld Impressum(3).
Um neue Inhalte einzupflegen, klicken Sie auf das Blatt mit dem Plus davor. Wir werden uns als Erstes mit dem Impressum auseinander setzen.
Das Impressum
Jeder Newsletter braucht ein Impressum, damit er verschickt werden kann!
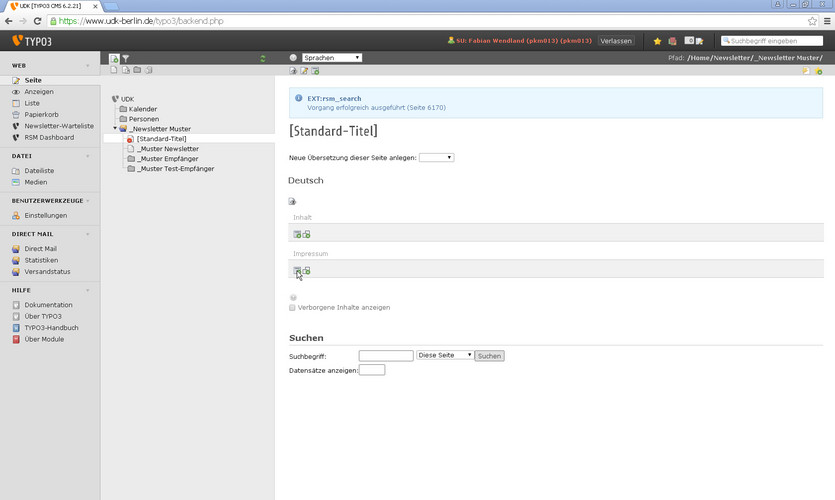
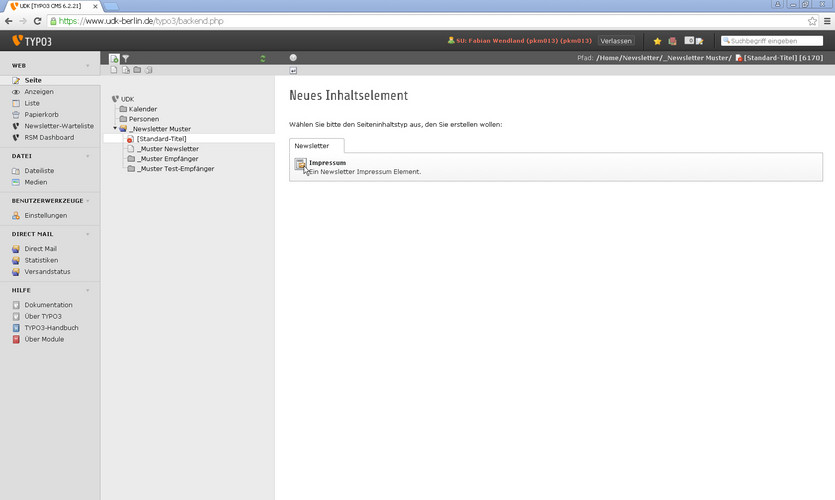
Klicken Sie nun bei Impressum auf das Papier mit dem grünen Plus:
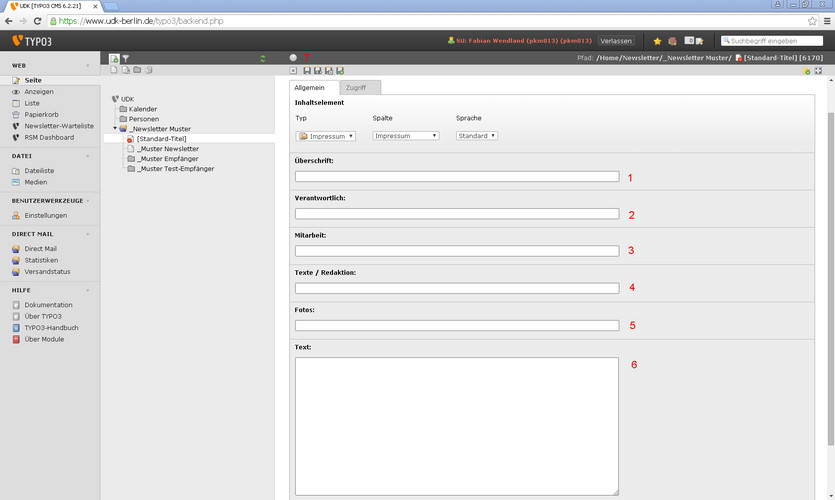
Hier können Sie nun folgende Informationen angeben:
- Überschrift(1): Falls dieses Feld leer bleibt, wird es im Newsletter automatisch mit "Impressum" ersetzt
- Verantwortlich(2): Wer ist für den Newsletter redaktionell verantwortlich?
- Mitarbeit(3): Wer hat am Newsletter mitgearbeitet?
- Texte/Redaktion(4): Wer hat die Texte verfasst, wer hat die redaktionelle Arbeit übernommen?
- Fotos(5): Dieses Feld kann generell leer gelassen werden und taucht somit auch nicht auf. Dies hat den Hintergrund, dass die Fotografen automatisch unter den jeweiligen Fotos erscheinen.
- Text(6): Hier können Sie zusätzliche Hinweise für das Impressum eingeben.
Sollten Sie nun mit Ihrem Impressum zufrieden sein, klicken Sie auf die Diskette(7) um zu speichern und um die Seite zu schließen.
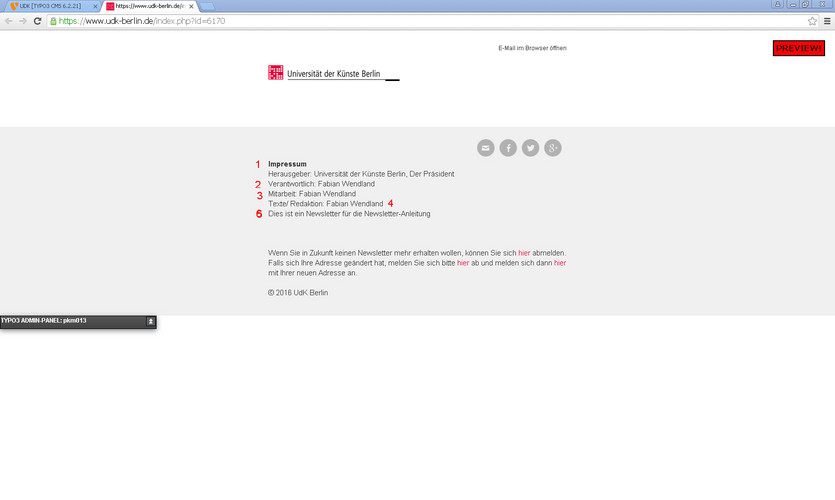
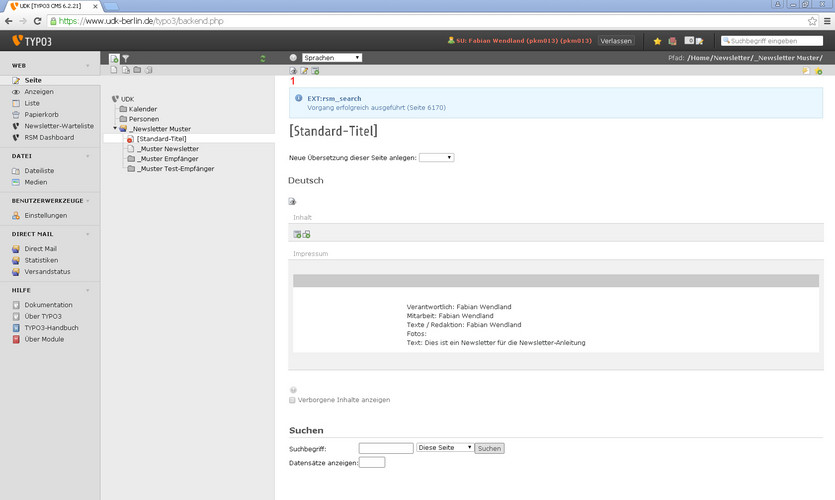
Nun haben Sie ein fertiges Impressum. Um uns das Ganze mal anzuschauen, können wir auf das Blatt mit dem Auge(1) klicken.
Inhalt - Übersicht
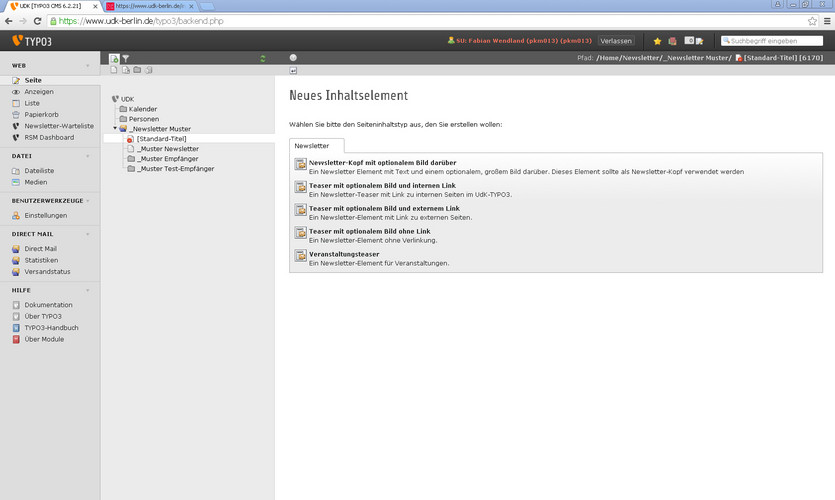
Nachdem wir nun das Impressum eingepflegt haben, wollen wir nun natürlich den Newsletter mit Inhalten befüllen. Dazu klicken wir, wie beim Impressum, das Blatt mit dem grünen Plus(1) davor.
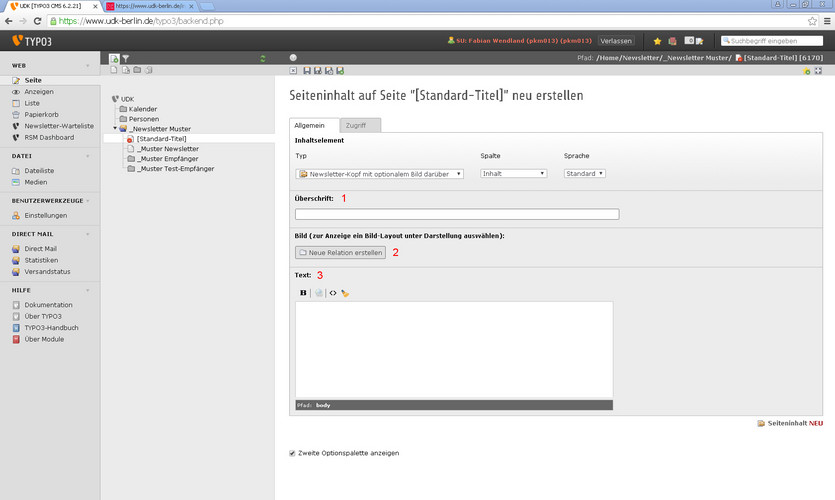
Inhalt - Newsletter-Kopf mit optionalem Bild darüber
Jeder Newsletter sollte einen Newsletter-Kopf haben. Der Newsletter-Kopf hat eine Überschrift, die die Überschrift des gesamten Newsletter darstellt(1). Unter Bild, sollte man ein Bild bereits hochgeladen haben, kann man auf "Neue Relation erstellen" klicken, um ein Bild einzufügen(2). Dort kann man dann ein Bild aus seinem TYPO3 Ordner auswählen. Das Bild sollte für den Newsletter-Kopf immer im Seitenverhältnis 2:1 stehen und MINDESTENS 600 Pixel breit und 300 Pixel lang sein.
Unter Text(3) schreibt man dann seinen Text für den Newsletter-Kopf. Dieser Text ist als Begrüßung für den Newsletter gedacht.
Inhalt - Teaser mit optionalem Bild und internen Link
Teaser, ein Begriff der für Etwas steht, was den Leser anregen soll, mehr zu wollen. Dementsprechend sollte ein Teaser immer ein eher kurzer Text sein, der das Thema kurz umreißt und Lust auf mehr macht. Hierzu ein Auszug aus dem PDF "Gestaltungs-Empfehlungen":
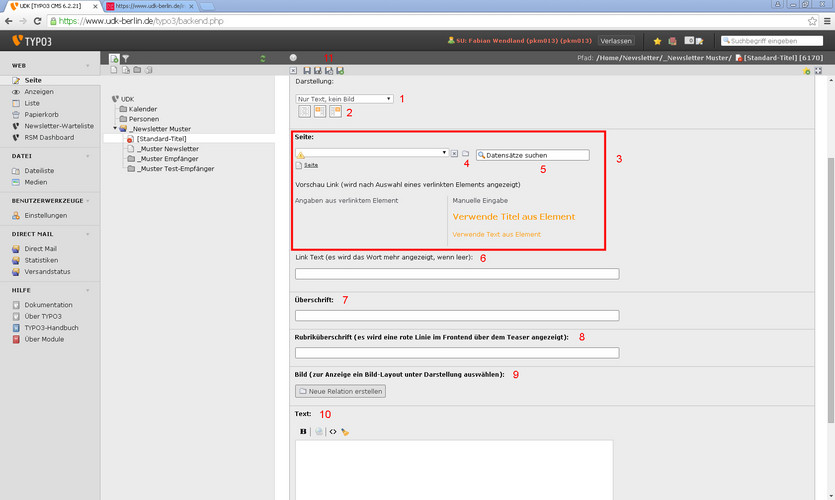
Wir gehen nun die einzelnen Elemente des Teasers durch Als Erstes kann man sich entscheiden, ob man ein Bild für den Teaser benutzen möchte und falls ja, an welcher Stelle dieser sein soll. Dies kann man entweder mit dem Menü(1) machen, oder mit den Bildern(2). Sollte man sich entschieden haben, kommt ein neues Fenster, welches man beruhigt mit "OK" bestätigen kann.
Als Nächstes kann man sich die Seite aussuchen, auf die man mit diesem Teaser hinweisen möchte(3). Dazu klickt man entweder auf den Ordner(4) und wählt dann aus der gesamten Seite der UdK Berlin aus, oder man gibt den Namen der Seite ein(5) und wählt dann die Seite aus, die man haben möchte.
Der Link Text(6) zeigt automatisch das Wort "mehr" an, wenn man das Feld freilässt. Das ist das Wort, auf das der Leser klicken kann, um auf die Seite zu gelangen, die wir eben ausgewählt haben. Alternativ kann man da natürlich auch etwas Anderes reinschreiben, was dann das Wort "mehr" automatisch ersetzt.
Die Überschrift(7) dient als Überschrift des Teasers. Sollte man das Feld leer lassen, wird der Seitenname der Seite übernommen, den wir zuvor ausgewählt haben.
Rubriküberschrift(8) dienen zur optischen Trennung mehrerer Abschnitte im Newsletter. Dazu ein Ausschnitt aus dem PDF "Gestaltungs-Empfehlungen nach diesem Textabschnitt!
Bild(9) funktioniert genau wie beim Newsletter-Kopf. Wenn Sie ein Bild zuvor hochgeladen haben, klicken Sie auf "Neue Relation erstellen" und wählen Sie Ihr gewünschtes Bild aus.
Text(10) ist der eigentliche Text, der den Leser zum Weiterlesen anregen soll. Weniger ist in diesem Falle mehr!
Wenn wir alles fertig ist, kann man den Teaser speichern und die Seite schließen (11).
Inhalt - Teaser mit optionalem Bild und externem Link
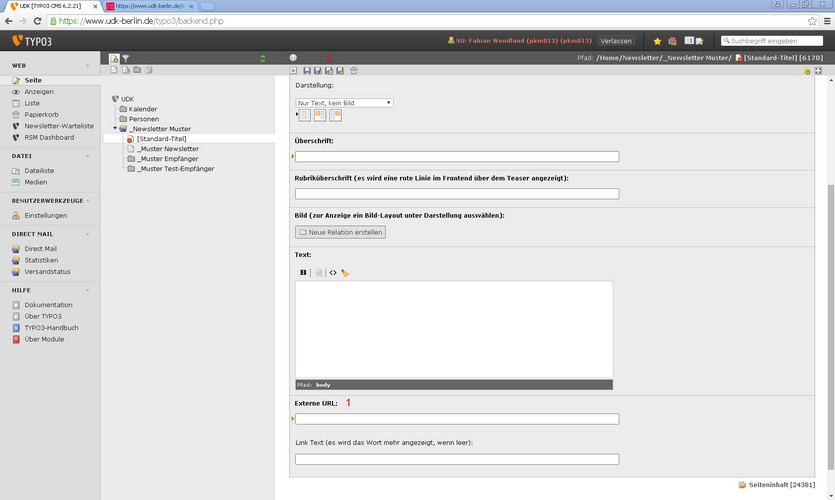
Dieses Element unterscheidet sich nicht großartig von "Teaser mit optionalem Bild und internen Link", weswegen wir nur auf die Unterschiede eingehen werden.
Der große Unterschied ist der, dass man hier Überschrift, Text und Bild selber einpflegen muss, da wir uns hier auf keine www.udk-berlin.de Seite beziehen. Hat man dies gemacht, muss man unten nur noch die externe URL einpflegen(1) und abspeichern und schließen(2).
Inhalt - Teaser mit optionalem Bild ohne Link
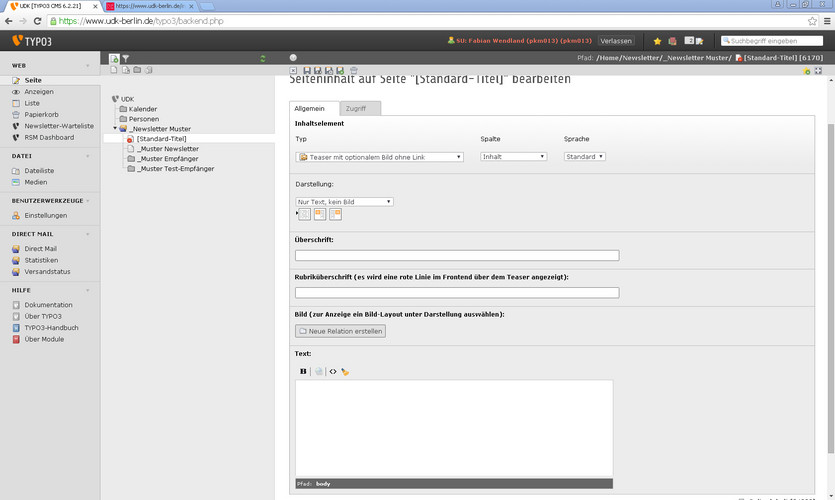
Bei diesem Element handelt es sich um einen Teaser, der nur aus einem Text, einem Bild und ggf. einer Rubriküberschrift besteht. Hier wird komplett auf externe und interne Verlinkung verzichtet. Dementsprechend ist es zwar nett, dieses Inhaltselement zu haben, aber man sollte nach Möglichkeit darauf verzichten, da der Newsletter ja zum Weiterlesen auf der Website anregen soll und nicht die Endstation des Lesers darstellt.
Inhalt - Veranstaltungsteaser
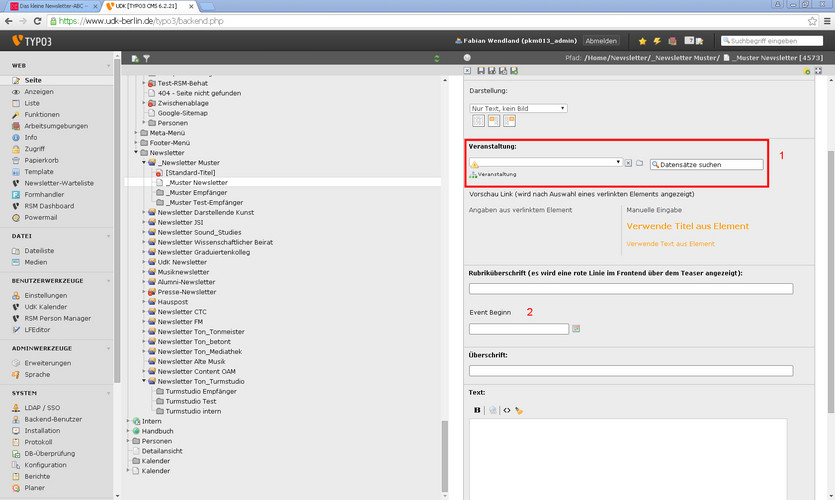
Der Veranstaltungsteaser ähnelt sich in seiner Funktionsweise stark dem Teaser mit internen Link. Es gibt 2 kleine Unterschiede.
(1) Die Suche funktioniert genau wie die Suche bei internen Seiten. An dieser Stelle durchsuchen wir jetzt allerdings den UdK Berlin Kalender, der auf der Website zu finden ist. Deshalb muss man wissen, wie die Veranstaltung heißt, auf die man verweisen möchte. Auch hier reichen meistens die ersten paar Wörter oder Buchstaben des Veranstaltungsnamens, um die Veranstaltung zu finden.
(2) Hier kann man den Beginn der Veranstaltung angeben. Dies ist allerdings normalerweise nicht notwendig, da diese Informationen von der Veranstaltung übernommen werden, praktisch!
Inhalt - Wie soll mein Newsletter eigentlich aussehen?
Sie haben jetzt Ihren Newsletter erstellt und Ihn mit Inhalten befüllt. Nun haben wir natürlich alle einen gewissen Qualitätsanspruch an uns selber. Deswegen haben wir hier auch noch einmal eine PDF zum Runterladen, wo noch einmal auf einige grafische Elemente eingegangen wird, zum Beispiel die Anordnung der Bilder. Wir können es wirklich nur jedem ans Herz legen, sich die PDF vor dem Versand des ersten Newsletters anzuschauen und durchzulesen, damit man für die Zukunft gewappnet ist!
Die Gestaltungs-Empfehlungen der UdK Berlin für den Newsletter
Web - Die Newsletter-Warteliste
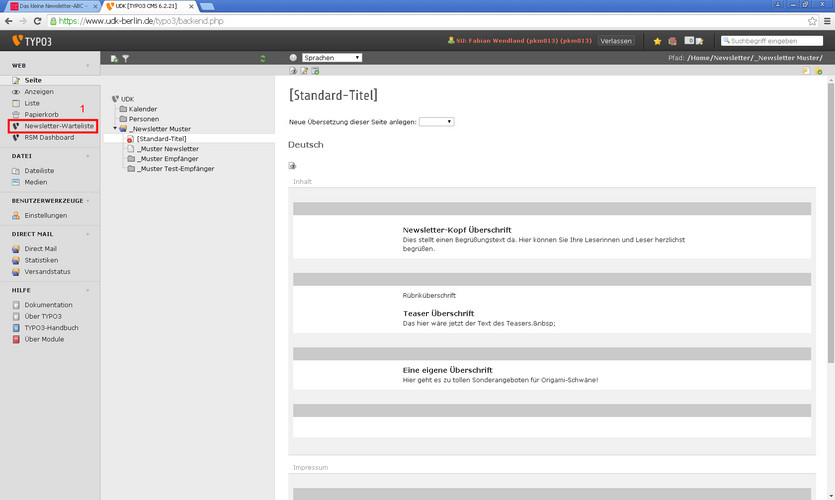
Wenn Sie Zugang zum Newsletter haben, haben Sie vielleicht auch schon die Zeile "Newsletter-Warteliste"(1) entdeckt und sich gefragt, was es damit auf sich hat. Im Grunde ist die Warteliste dazu da, die Newsletter-Erstellung zu beschleunigen und die Themensuche zu vereinfachen. Wie das Ganze funktioniert, sehen Sie jetzt!
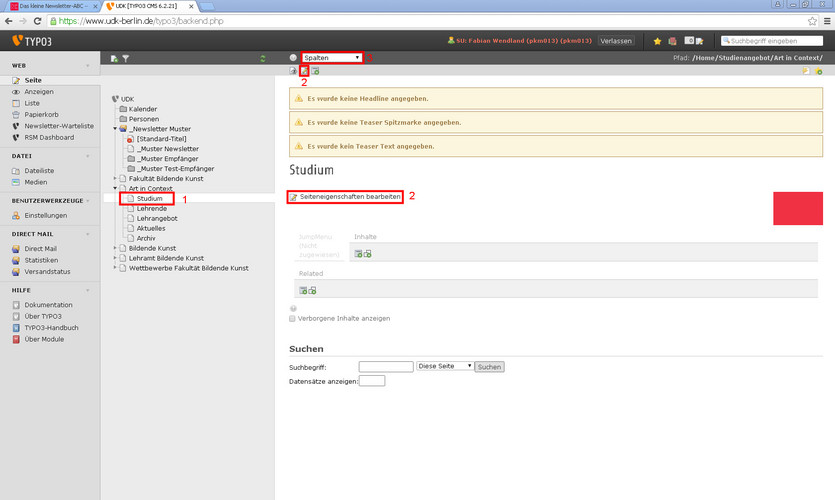
Nehmen wir mal an, Sie haben eine neue Seite erstellt oder haben eine alte Seite aktualisiert. Wenn Sie dann die Seite auswählen(1) und auf das Blatt mit dem Bleistift klicken(2) oder auf Seiteneigenschaften bearbeiten (2) klicken, kommen Sie in das Bearbeitungsfenster Ihrer Seite, wo Sie normalerweise die Teaserinformationen einpflegen.
WICHTIG: Damit Sie "Seiteneigenschaften bearbeiten" sehen können, müssen Sie "Spalten"(3) auswählen. Meistens ist dies bereits der Fall, aber manchmal kann es auch auf "Sprachen" stehen.
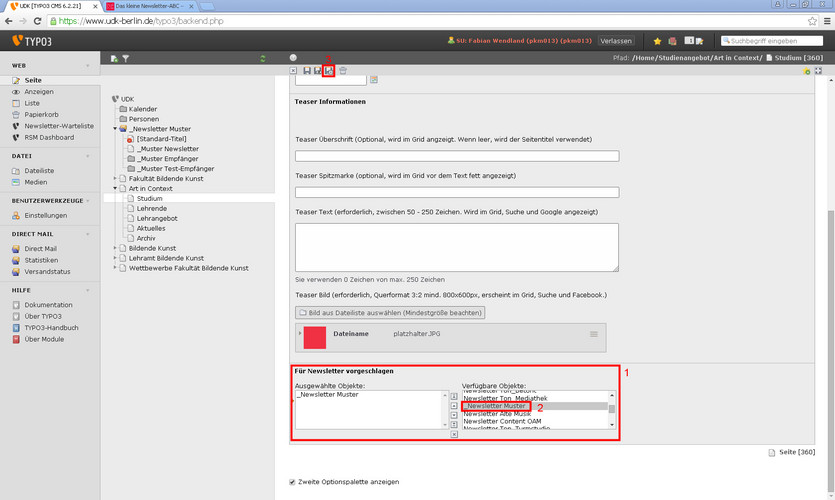
Wenn Sie nun runterscrollen, sehen Sie "Für Newsletter vorschlagen"(1) wo Sie Ihre Seite für einen oder Ihren Newsletter vorschlagen können. Dazu wählen Sie aus der rechten Liste(2) Ihren Newsletter aus, klicken auf Ihren Newsletter mit der linken Maustaste und speichern und schließen(3) das Ganze.
Das ist übrigens auch eine Funktion, die Redakteure ohne Zugang zum Newsletter nutzen können. So könnten Ihnen Ihre Kollegen Seiten oder Veranstaltungen vorschlagen, die in den Newsletter sollen!
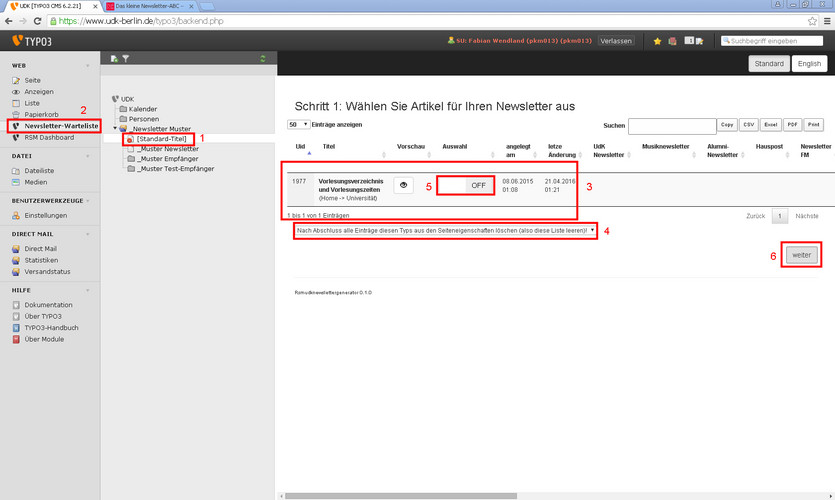
Und wie kommen wir jetzt an die Vorschläge ran? Dazu wählen Sie wieder Ihren Newsletter aus(1) und klicken auf die Newsletter-Warteliste(2). Dort wird Ihnen dann eine Auswahl präsentiert(3), deren Größe natürlich von den vorgeschlagenen Seiten abhängt. Hier sind zwei Sachen zu beachten:
1. Wählen Sie aus dem Menü(4) die Option "Nach Abschluss alle Einträge diesen Typs aus den Seiteneigenschaften löschen(also diese Liste leeren)!". Dadurch wird garantiert, dass nach dem Versenden des Newsletters keine alten Einträge mehr in der Warteschlange rumlungern!
2. Klicken Sie bei den Einträgen, die in den Newsletter sollen, auf den Schalter "Off"(5) einmal. Dieser sollte sich dann zu einem "On" ändern.
Wenn Sie fertig sind, klicken Sie auf "Weiter"(6) um auf die nächste Seite zu gelangen. Hier können Sie dann aus sämtlichen Veranstaltungen wählen, die im UdK Berlin Kalender vorhanden sind. Hier befolgen Sie einfach Schritt 2 und klicken dann auf "fertigstellen. Fertigstellen ist an der Stelle, wo das "Weiter" auf der vorherigen Seite war.
Diese Elemente wurden nun automatisch in Ihren Newsletter übertragen. Jetzt müssen Sie nur noch überprüfen, ob Bild, Text und Überschrift bereits vorhanden und Ihren Standards entsprechen, ansonsten können Sie die Teaser auch noch nachträglich bearbeiten.
Versand - Was geschieht, nachdem der Newsletter fertig ist?
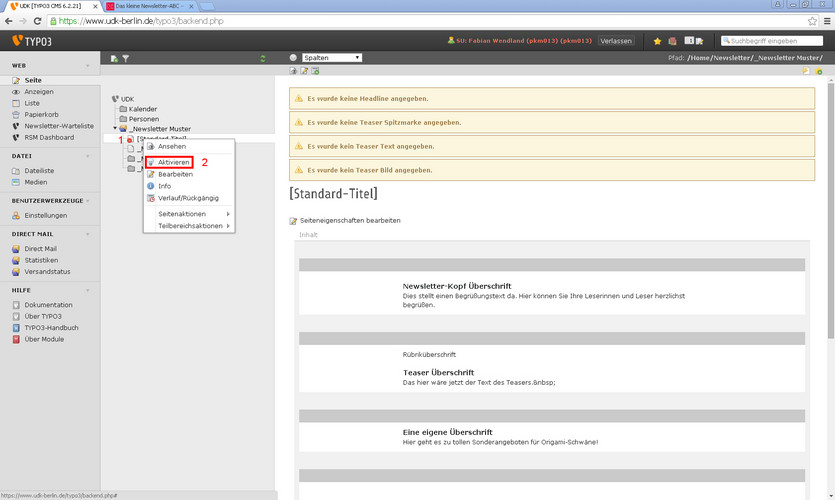
Nachdem Sie Ihren Newsletter erstellt haben, wollen Sie diesen natürlich auch an Ihre Abonnenten verschicken. Hierzu klicken Sie als Erstes auf Ihren Newsletter(1) mit der rechten(!!) Maustaste und wählen aus dem neuen Menü dann "Aktivieren"(2) mit der linken Maustaste aus.
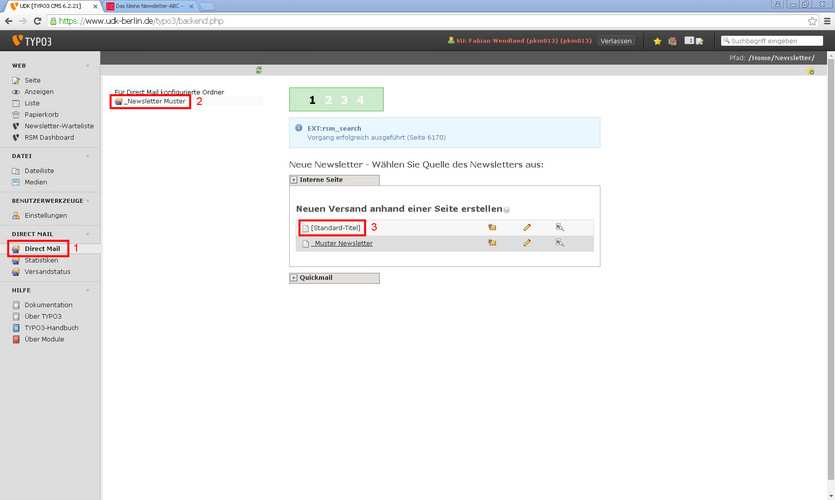
Jetzt klicken Sie auf "Direct Mail"(1) und wählen Ihren Newsletter-Ordner(2) und dann den zu verschickenden Newsletter(3) aus.
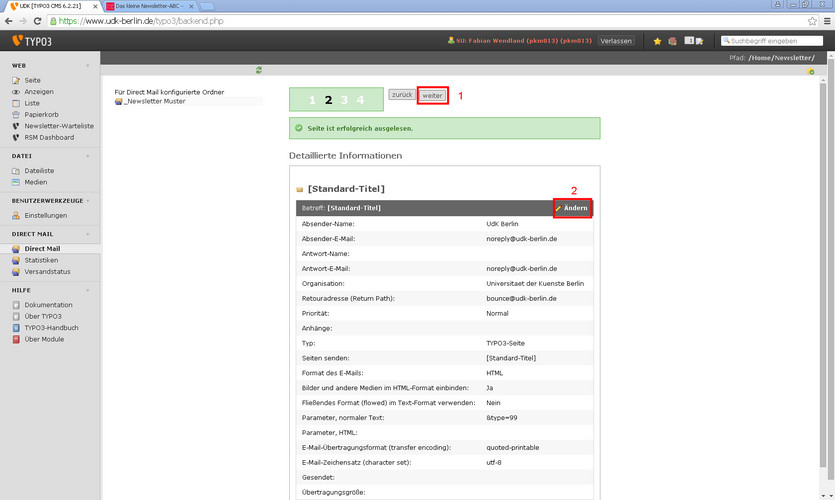
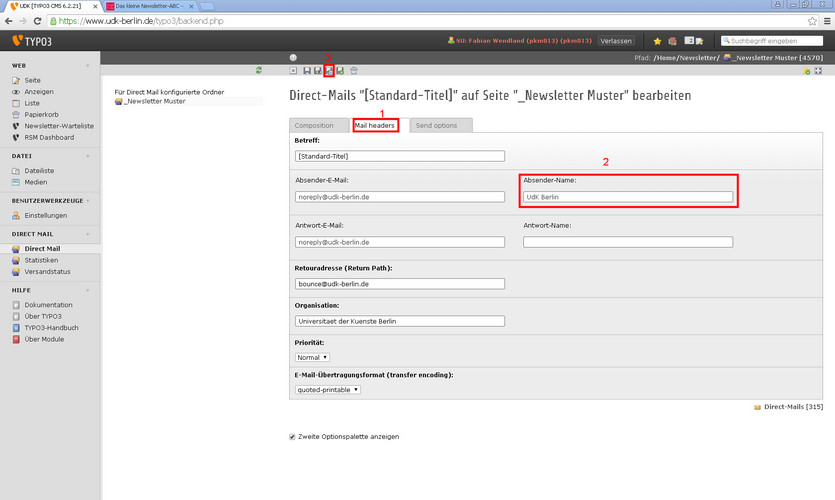
Auf der nächsten Seite können Sie entweder auf weiter(1) klicken oder auf ändern(2), falls Sie zum Beispiel den Absender-Namen ändern möchten.
Falls Sie sich für die Änderung entschieden haben, klicken Sie anschließend auf den Reiter "Mail Headers"(1), wo Sie dann den "Absender-Name"(2) ändern können oder ggf. auch die Antwort-E-Mail. Nachdem Sie hier fertig sind, speichern und schließen(3) Sie das Ganze und klicken Sie dann auf weiter (Wie im vorherigen Schritt beschrieben).
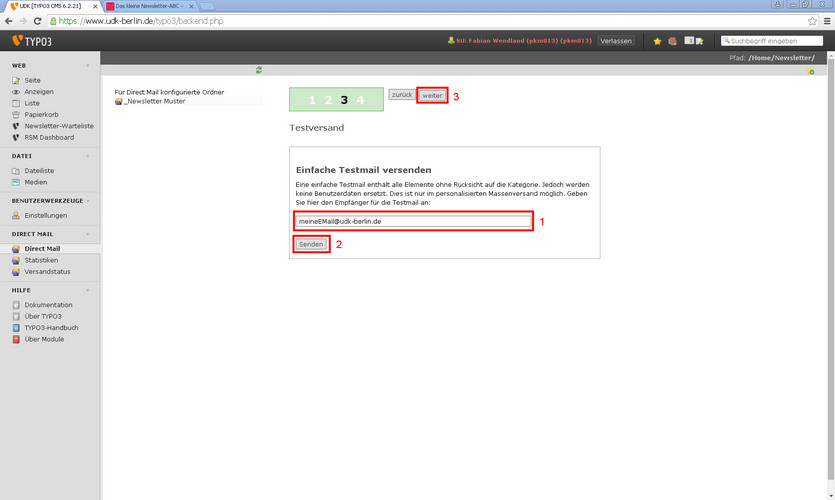
Im 3. Schritt können Sie sich eine Testmail zuschicken. Dazu tippen Sie einfach Ihre E-Mailadresse in das dafür vorgesehene Feld(1) und klicken auf senden(2). Danach können Sie auf weiter(3) klicken.
WICHTIG: Bei einer Testmail funktionieren die Links in der E-Mail nicht. Somit wird der Newsletter IMMER in Ihrem Browser(Safari, Chrome, Firefox, Internet Explorer) geöffnet und erst dort funktionieren die Verlinkungen. Das ist kein Fehler. Dieses Verhalten taucht NUR bei der Testmail auf!
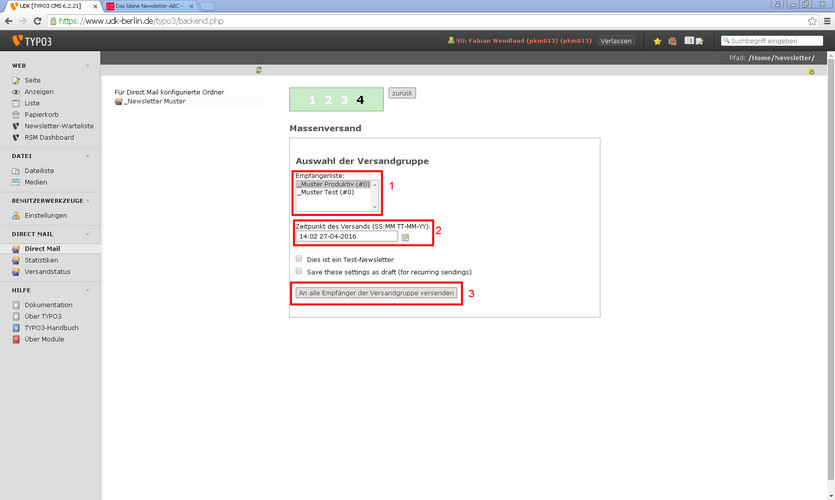
Im vierten und letzten Schritt wählen Sie die Gruppe aus, an die Sie die Mail verschicken möchten. Sollte der Newsletter bereit zum Versand sein, wählen Sie bitte Ihre Produktivgruppe(1) aus. Bei Ihnen wird die Gruppe immer produktiv im Namen beinhalten. Sollten Sie die Testgruppe mit Kontakten gefüllt haben, können Sie selbstverständlich auch den Newsletter zu erst an diese Gruppe schicken. So oder so wählen Sie eine Versandgruppe mit der linken Maustaste aus. Sie können dann noch das Versanddatum und die Versandzeit(2) ändern. Abschließend klicken Sie auf "An alle Empfänger der Versandgruppe versenden"(3).
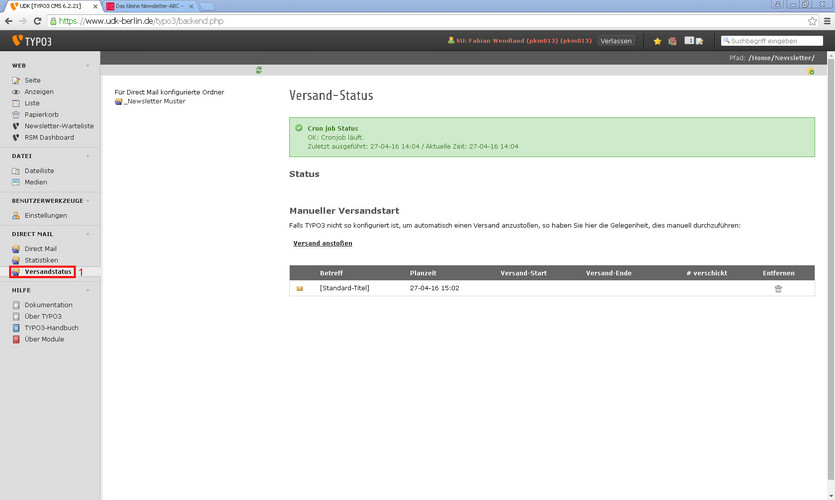
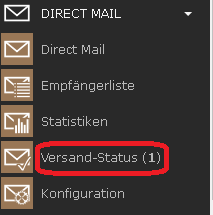
Fertig! Über den Versandstatus(1) können Sie nun überprüfen, ob der Newsletter bereits versendet wurde und die Anzahl. Bitte beachten Sie, dass es bei größeren Mengen von Abonnenten zu Verzögerungen kommen kann, also lassen Sie dem System einfach ein bisschen Zeit!
Seit dem letzten TYPO3 Update ist es möglich, unter dem Menü "Direct Mail" den Versand-Status einzusehen.
Steht hier zur Zeit des Versands eine (0), dann steht der zu verschickende Newsletter an erster Stelle.
Steht hier eine (1), dann wird bereits ein anderer Newsletter versendet, der nächste wird in eine Warteschleife eingereiht.
Newsletter - Test-Empfänger
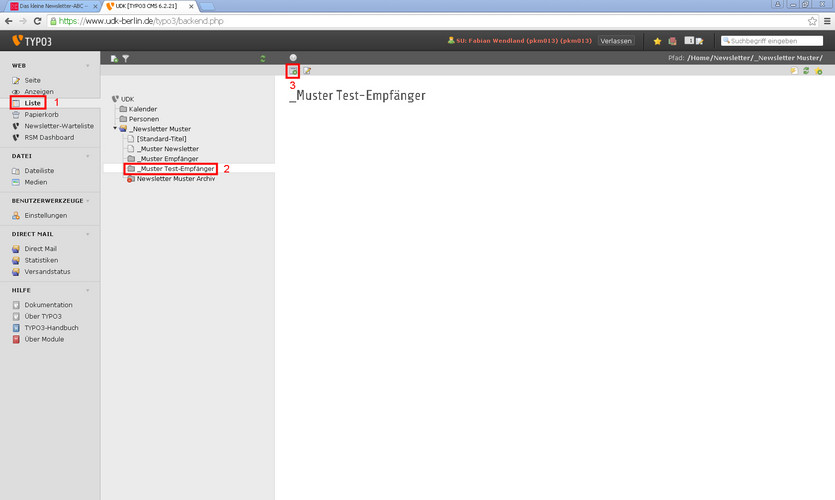
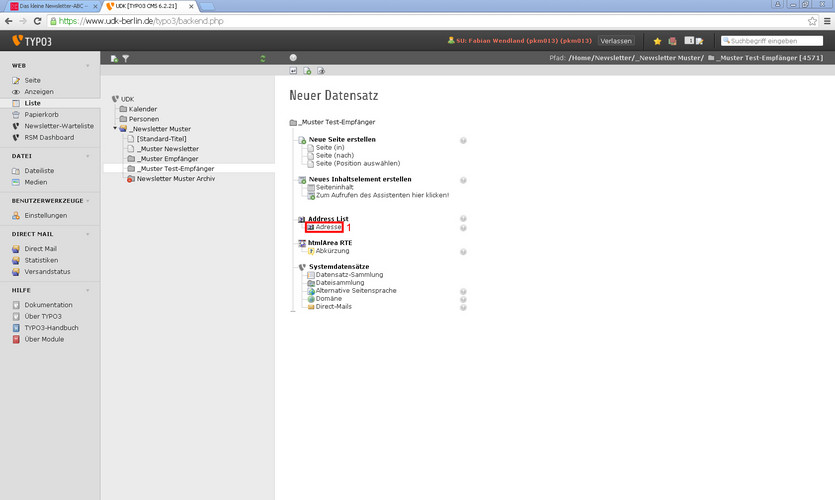
Die Test-Empfänger haben eine kleine, aber dennoch nützliche Funktion. Hier können Sie manuell Kontakte einfügen, denen Sie dann testweise den Newsletter zuschicken, bevor er an die Öffentlichkeit geschickt wird. Hierzu wählen Sie Liste(1) aus und klicken auf den Ordner "Test-Empfänger"(2). Dann öffnet sich rechts eine neue Ansicht, wo Sie dann oben auf "Neues Element erstellen"(3) klicken:
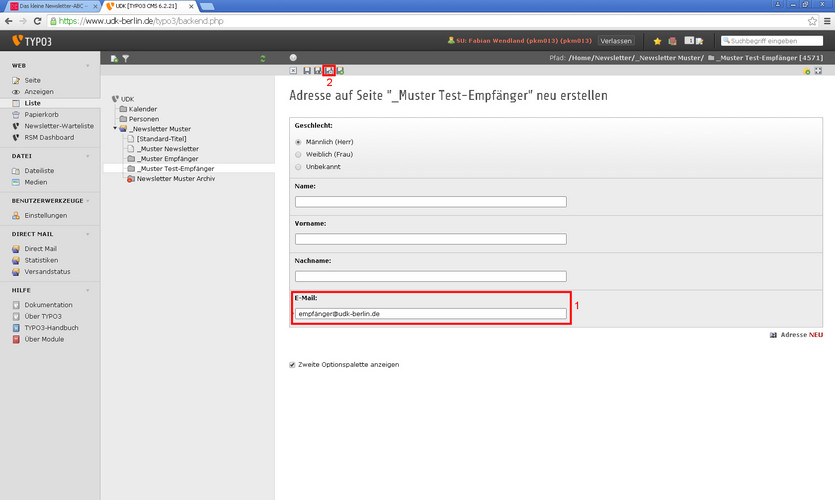
Nun können Sie hier die E-Mailadresse eines Empfänger eingeben(1). Daraufhin einfach speichern und schließen(2), da die restlichen Felder für den Test-Empfänger irrelevant sind.
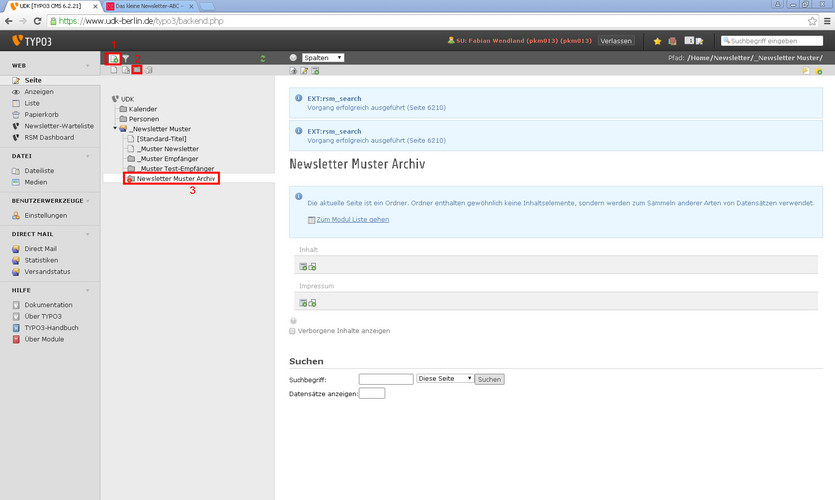
Archivierung von Newslettern
Die Brieftauben der UdK Berlin haben den Newsletter genommen und sind damit zu Ihren Abonnenten geflattert. Somit sind wir ja fertig, oder? Fast, es gibt noch eine kleine, optionale Tätigkeit, die wir machen können, um Ihr zukünftiges Leben um Einiges zu erleichtern. Wenn man im Verlaufe des Jahres mehr und mehr Newsletter verschickt, wird das selbstverständlich irgendwann sehr unübersichtlich werden, da die Versandauswahl immer größer wird. Um dem vorzubeugen, können wir ein Archiv für Newsletter erstellen. Dazu klicken Sie oben auf das Blatt mit dem grünen Plus(1), und wählen den grauen Ordner(2). Diesen ziehen Sie mit gedrückter, linker Maustaste innerhalb Ihres Newsletter-Ordners und benennen Ihn nach dem Namen ihres Newsletter-Ordners + Archiv. Sollte also Ihr Newsletter-Ordner "Newsletter UDK Berlin" heißen, benennen Sie den Unterordner, den Sie gerade erstellt haben "Newsletter UDK Berlin Archiv".
Dort können Sie dann Ihre bereits verschickten(!) Newsletter reinziehen.
Diese sind dann immer noch für alle Abonnenten frei zugänglich. Der Vorteil? Wenn Sie den nächsten Newsletter verschicken, stört der alte nicht mehr bei der Auswahl. Zusätzlich könnten Sie auf Ihren UDK Berlin Seiten ein "Newsletter Archiv" platzieren, in dem Sie dann auf die alten Newsletter verweisen können.
Dies lässt sich wie folgt umsetzten:
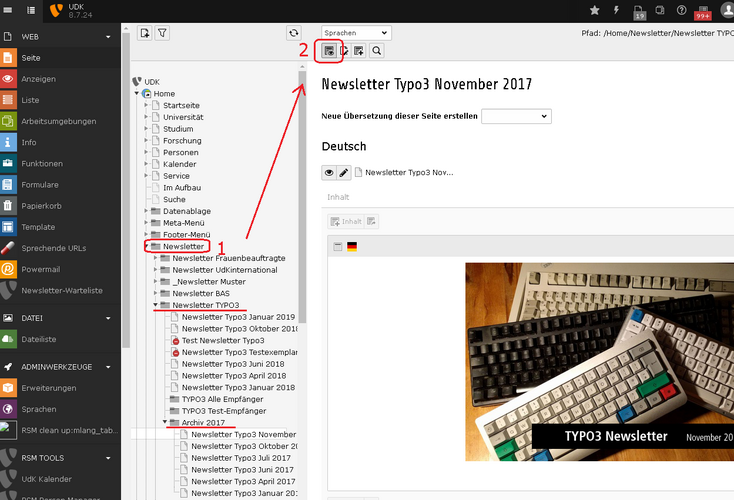
(1) Im Ordner der Newsletter wird der richtige ausgewählt, hier dann (wie zuvor erwähnt in einem extra angelegten Archiv Ordner) der einzelne Newsletter,
der auf einer Seite verlinkt werden soll, geöffnet und dann (2) als Vorschau im Browser angezeigt.
Der hierbei entstehende Link kann nun aus der Adresszeile kopiert und wie gewohnt in einem Text als Verlinkung eingesetzt werden (wird als externer Link behandelt).