
Handbuch Inhaltsverzeichnis
Inhaltsverzeichnis
Um einen Count Down zu erzeugen, wird das Content Element COUNTDOWN verwendet.
Für die Einbindung werden folgende Informationen benötigt:
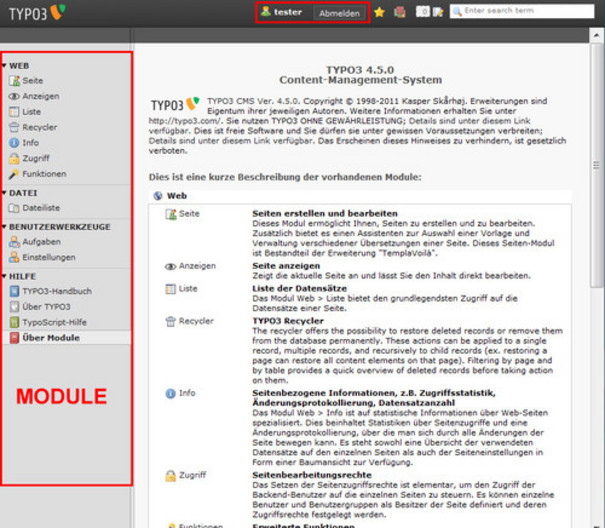
Falls Ihre Ansicht z.B. farblich von der im Handbuch abweicht, liegt dies lediglich an verschiedenen Versionen von Typo. Die Aktionen der Symbole bleiben gleich.