
Handbuch Inhaltsverzeichnis
Inhaltsverzeichnis
Der Slider auf der Startseite ist ein Inhaltselement, in dem ein oder mehrere Slider-Items angelegt werden. Dort wird dann das Bild, sowie der Text für den Slider eingegeben und der Slider auf eine Unterseite verlinkt, da der Slider als Teaser dient.
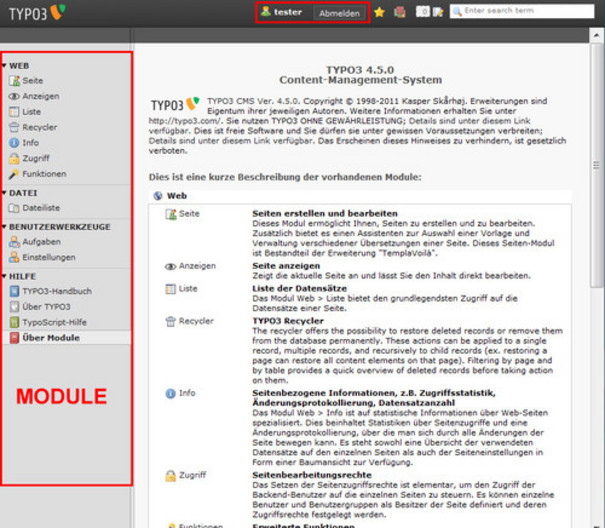
Falls Ihre Ansicht z.B. farblich von der im Handbuch abweicht, liegt dies lediglich an verschiedenen Versionen von Typo. Die Aktionen der Symbole bleiben gleich.
Ist ein Slider-Item nicht mehr aktuell, kann dieses bearbeitet und damit ausgetauscht werden.
In der ursprünglichen Planung der UdK Webseite war es nicht vorgesehen, dass die deutsche und englische Seite unabhängige Slider-Elemente haben können. Nun ist es seit geraumer Zeit gewünscht, dass der englische Slider andere Inhalte als der deutsche Slider anzeigen kann.
Durch einen Bug ist es möglich, dass englische Slider-Elemente angelegt werden können, die nur auf der englischen Seite gesehen werden können. Dieser Fehler ist bekannt und die folgenden Schritte könnten in der Zukunft einfacher von statten gehen.
Der Ablauf ist etwas mühselig, aber so stabil reproduzierbar:
Die nachfolgenden Bilder beschreiben den Vorgang unterstützend: